
>> Hướng dẫn đăng ký tài khoản Canva
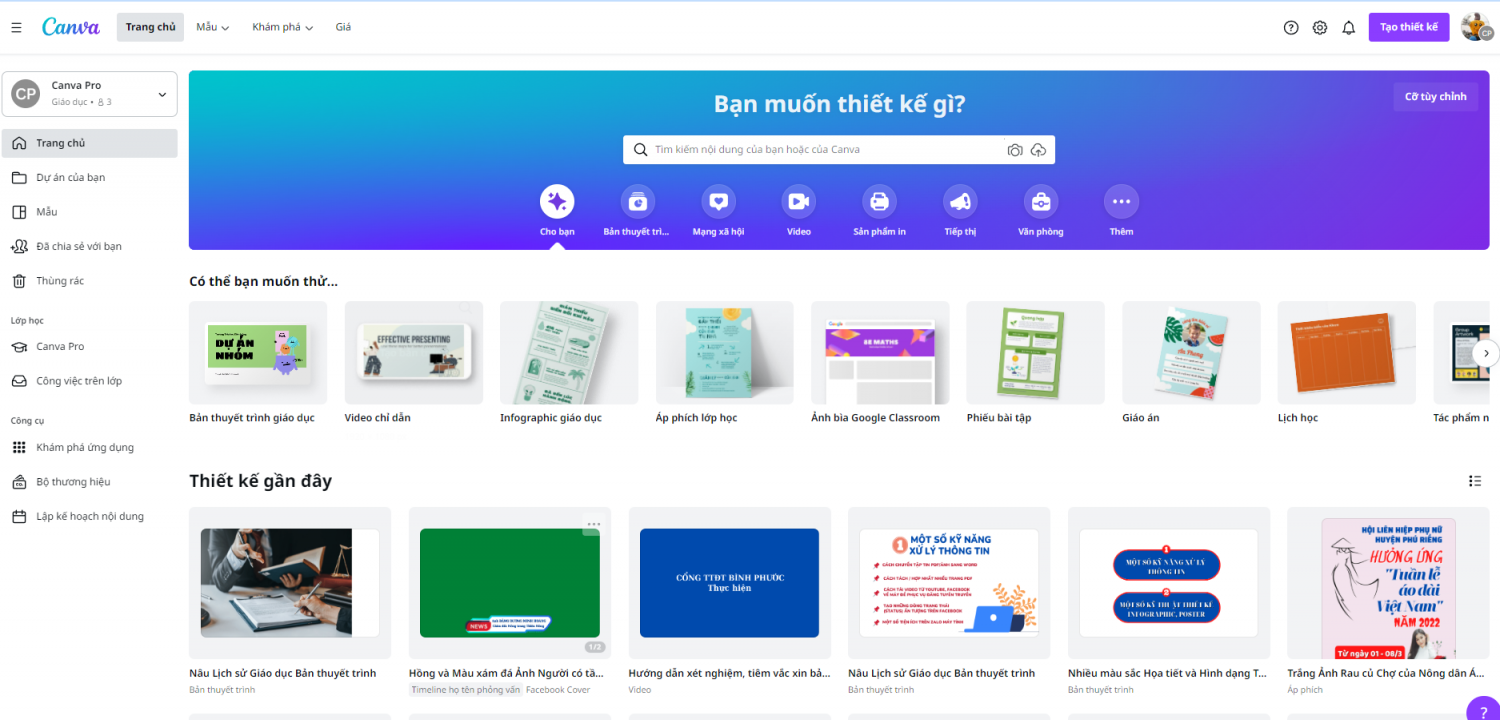
Giao diện đầu tiên khi chúng ta truy cập vào tài khoản Canva đã đăng ký sẽ như thế này.

Bao gồm 4 chuyên mục trên menu ngang, 8 chuyên mục trên menu dọc và phần giao diện trực quan với template (mẫu) thiết kế có sẵn. Bây giờ, chúng ta cùng tìm hiểu chi tiết.
# Đối menu ngang
“Trang chủ” là giao diện chính ban đầu của website thiết kế đồ họa trực tuyến Canva. Khi chúng ta đang ở vị trí nào đó trên Canva, muốn quay về nơi ban đầu thì hãy bấm vào “Trang chủ”. Nó được ví như phòng khách trong căn nhà của chúng ta.
“Giá”: Là nơi chúng ta tìm hiểu mức phí để mua tài khoản Can va Pro để được có quyền truy cập vào các công cụ và nội dung cao cấp của Canva. Tài khoản hiện tại nếu chúng ta chưa mua gọi là tài khoản Free (miễn phí), sẽ bị hạn chế nhiều công cụ, nội dung cao cấp của Canva. Hiện tại, Canva đang hỗ trợ tài khoản Canva Pro với mức phí 0 đồng cho các tổ chức giáo dục và tổ chức phi lợi nhuận.
“Mẫu”: Là nơi chúng ta tìm và lựa chọn các mẫu có sẵn của Canva để thiết kế sản phẩm cho mình.
“Khám phá”: Nơi chúng ta tìm hiểu thêm các kho ảnh, biểu tượng, tính năng (biểu đồ, chỉnh sửa ảnh, in) và ứng dụng Can va để cài đặt trên hệ điều hành Mac, Windows, Android, iOS.
Mời xem video hướng dẫn
# Tiếp theo là menu dọc
“Trang chủ”: Tương tự như nội dung đã giới thiệu ở trên.
“Tất cả những thiết kế”: Đây là nơi lưu giữ những sản phẩm thiết kế của chúng ta đã làm trên Canva, tương tự như thư mục tạo trên máy tính vậy, nhằm giúp chúng ta lưu giữ tài liệu một cách khoa học, dễ dàng tìm kiếm tư liệu về sau.
“Đã chia sẻ với bạn”: Nơi lưu giữ các sản phẩm thiết kế và thư mục sản phẩm mà chúng ta đã chia sẻ với một ai đó.
“Tất cả thư mục”: Giống như phân vùng ổ cứng C, D, E… trên máy tính của chúng ta, đây là nơi hiển thị những thư mục làm việc của chúng ta trên Can va.
“Thùng rác”: Mọi thiết kế của chúng ta xóa sẽ nằm ở đây. Khi chúng ta xóa thiết kế, hình ảnh, video nào đó, Canva sẽ lưu tạm ở đây trong 30 ngày, để giúp chúng ta khôi phục các thiết kế nếu như muốn sử dụng lại, trước khi bị Canva xóa vĩnh viễn.
“Tạo nhóm”: Nơi chia sẻ thông tin về đội, nhóm do chúng ta tạo với các thành viên có sử dụng Canva.
Phần giao diện trực quan với các mẫu thiết kế hiển thị sinh động về chủ đề thuyết trình, mạng xã hội, video, sản phẩm in, tiếp thị… giúp chúng ta truy cập nhanh, tìm kiếm và lựa chọn mẫu ứng ý để sẵn sàng cho việc thiết kế.
Khi dự định chủ đề thiết kế nào đó, chúng ta bấm chọn nó và giao diện sẽ hiển thị như thế này.
Bên tay trái bao gồm menu dọc và các template (bản mẫu) để chúng ta lựa chọn thiết kế. Bên tay phải là cửa sổ thiết kế. Chúng ta hãy thử lựa chọn và bấm 1 mẫu, lúc này cửa sổ thiết kế lập tức hiển thị mẫu vừa chọn, để chúng ta tiến hành các thao tác chỉnh sửa, thêm văn bản, hình ảnh, phối màu, bố cục… Nhìn sang góc cuối bên phải, chúng ta sẽ thấy thanh trượt để kéo sang trái - phải nhằm phóng to, thu nhỏ cửa sổ thiết kế; còn đây là cách xem cửa sổ thiết kế với nhiều trang và chế độ xem toàn màn hình (dùng để soát lỗi, hoặc trình bày sản phẩm).
#Tiếp theo, chúng ta sẽ cùng khám phá, tìm hiểu sâu cửa sổ thiết kế
Với menu dọc, đầu tiên là “Mẫu”. Hãy bấm vào, các mẫu có sẵn trên Can va sẽ hiển thị để chúng ta lựa chọn. Mẫu chúng ta vừa bấm chọn, nếu chưa ưng ý thì có thể bấm chọn lại các mẫu khác ở mục này.
“Thành phần”: Nơi chúng ta chọn Background (nền), logo, các icon (biểu tượng), các khung viền… minh họa cho nội dung thiết kế sinh động. Ưng ý thành phần, đối tượng nào thì cứ bấm chuột kéo thả vào cửa sổ thiết kế. Tại mục “Thành phần”, chúng ta cũng có thể gõ từ khóa để tìm kiếm đối tượng cần đưa vào thiết kế.
“Nội dung tải lên”: Đây là nơi tải ảnh, video, âm thanh từ máy tính, thiết bị di động của chúng ta lên Canva phục vụ cho việc thiết kế. Chúng ta cũng có thể kết nối lấy dữ liệu ảnh, video, âm thanh trực tiếp trên Google Drive của Gmail, trên Drop box (một dịch vụ lưu trữ tập tin trực tuyến miễn phí), trên Facebook, Instagram. Sau khi tải lên, chúng ta bấm kéo đối tượng thả vào cửa sổ thiết kế để sử dụng. Một lưu ý thú vị, chúng ta cũng có thể cầm kéo đối tượng ảnh, video, âm thanh lưu trên máy tính thả trực tiếp vào cửa sổ thiết kế.
“Ảnh”: Can va cung cấp ảnh miễn phí cho chúng ta sử dụng trong thiết kế để làm minh họa, hoặc làm ảnh nền. Bấm vào ảnh lựa chọn, lập tức nó xuất hiện ở cửa sổ thiết kế. Chúng ta cũng có thể tìm ảnh theo nội dung bất kỳ, bằng cách gõ từ khóa tại đây. Lựa chọn ảnh xong, chúng ta tùy chỉnh ảnh cho đẹp, hài hòa hơn bằng cách bấm vào “Sửa hình ảnh” để điều chỉnh độ sáng, độ tương phản, độ bão hòa, hoặc sử dụng các hiệu ứng “bộ lọc” màu có sẵn. Chúng ta cũng có thể xóa nền cho ảnh bằng cách bấm vào “Công cụ xóa nền” để tạo ra những hình ảnh minh họa chuyên nghiệp như thế này. Chúng ta cũng có thể cắt xén những phần ảnh lỗi, dư thừa, chưa cân đối; hoặc điều chỉnh lật ngang, lật dọc ảnh; hoặc thêm hiệu ứng động cho ảnh.
“Văn bản”: Muốn thêm văn bản cho thiết kế thì chúng ta bấm vào nó. Ở đây có 2 sự lựa chọn: Văn bản nhập theo mẫu, hình dạng có sẵn và văn bản nhập thô (sau đó chúng ta tự chỉnh sửa thêm thuộc tính: đậm, nghiêng, gạch chân; thêm phong cách: bóng, nâng lên, rỗng…; thêm hình dạng uốn cong cho chữ. Lựa chọn một trong 2 cách nhập văn bản xong, chúng ta gõ hoặc dán nội dung văn bản vào và tiếp tục chỉnh sửa phông chữ, cỡ chữ, hiệu ứng động cho chữ.
“Thêm”: Nếu chúng ta muốn thêm các ứng dụng khác từ Canva, thì hãy bấm vào nó. Ví dụ như thêm âm thanh (nhạc), tạo nền cho background, tạo mã QR cho một bài báo, một sản phẩm thiết kế đăng tải trên website, mạng xã hội… để người dùng quét mã truy cập tìm đến sản phẩm của chúng ta. Trong video tiếp theo, chúng tôi sẽ hướng dẫn sâu về nội dung này.
Khi chúng ta bấm vào nền thiết kế, ảnh, video hoặc chữ, thì lập tức góc trên cùng bên phải sẽ hiển thị các lựa chọn sau. Bấm vào “Vị trí” để điều chỉnh vị trí đối tượng căn chỉnh theo trang: trên, giữa, dưới, trái, phải. Và đây là nút chỉnh độ mờ, đậm trong suốt của đối tượng. Tạo liên kết cho đối tượng đến một địa chỉ trang web nào đó, để khi bấm vào đối tượng sẽ dẫn đến trang web đó. Còn đây là nút khóa đối tượng, nhằm tránh sự xáo trộn khi di chuyển các đối tượng khác trong thiết kế. Hai nút còn lại, là nhân bản đối tượng và xóa đối tượng.
Lỡ tay xóa đối tượng hoặc làm sai thao tác chỉnh sửa nào đó, muốn quay lại ban đầu thì bấm vào nút “Undo”, còn đây là nút cho trở lại thao tác trước khi bấm nút “Undo”.
Sau khi thiết kế xong sản phẩm, ta lưu về máy tính hoặc thiết bị di động để phục vụ cho mục đích sử dụng. Muốn vậy, ta phải tải nó về máy, bằng cách bấm vào nút “Tải xuống”. Lúc này, hãy lựa chọn dạng file tải xuống là ảnh, pdf, video, hay gif. Nếu lựa chọn dạng file ảnh, thì chúng ta quan tâm thêm một điều nữa là kích cỡ của ảnh, bằng cách kéo thanh trượt như thế này. Nếu thiết kế của chúng ta có từ 2 trang trở lên, chúng ta không muốn tải hết các trang, mà chỉ muốn tải một trang bất kỳ thì hãy vào “Chọn trang” trước khi tải. Lựa chọn trang xong, chúng ta bấm “Tải xuống” và chờ đợi trong giây lát để đón nhận sản phẩm của mình./.
Tác giả: Bản quyền của Duyên Đỗ